
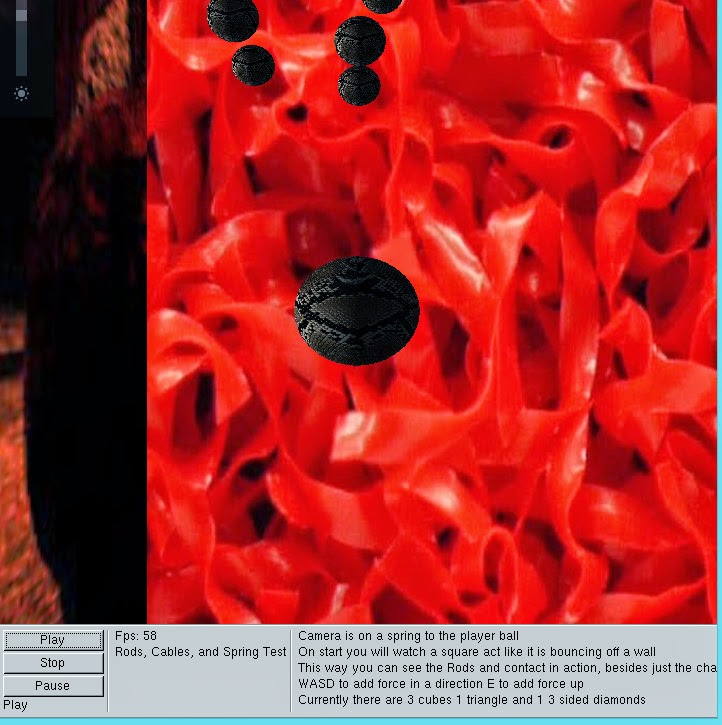
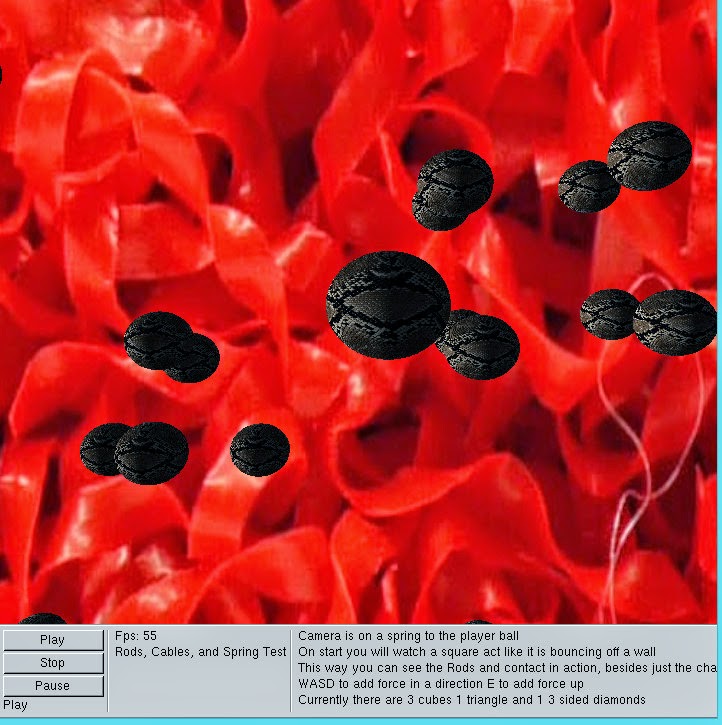
Currently I have completed a simulation for Rods, Cables, Springs, and contact generators at the particles level. I noticed during the quick implementation of OpenGL and the graphics system built on top caused some frame-rate issues. I needed to go back and re-factor the way the images got processed and streamlined it into a class, which is more efficient for numerous reasons. In these pictures the player being the ball is following around a cube, put together of Rods, so that it doesn't lose its shape.

Above you see a diamond like shape that has fallen because it has 3 sides in the middle not 4. In a perfect simulation a 4 sided diamond would stand perfectly on a particle because all forces would hit equilibrium once it landed on the ground. As you look at the pictures the camera is slightly off of where the ball is and it's because currently the camera is based off of a physics object attached to the players. So sudden moves and stopping causes a little elastic motion for the player. In the bottom you can see the wall which all physics object bounce off of including the camera. This iteration I also took the time to set it up by game objects which render, and physics objects which just update collide etc. This also increased performance, and allowed the camera to have physics without having to fake render anything. Current shapes that can be rapidly created by my physics implementation are cubes, triangular pyramids, and triangular diamonds. These can be quickly created by the level, just by creating and setting a center point and the width of the total object. It will figure the rest out and easily set-up cables, rods, or springs depending on what you would have wanted.

